TREES.app
Overview
TREES.app was a small start-up company based in San Luis Obispo at the heart of CAL POLY SLO.
This app walks college and university students down an individualized path to success, tailored by machine learning to each student's school, program, situation, habits, and personality.
While still in the early stages, there needed to be a lot of work done in improving the user interface for students to be more intuitive and inviting.
As a UI/UX intern, I collaborated closely with another intern and our Junior UX Designer to enhance the user experience of the app. My primary responsibilities included rebranding and designing a new onboarding sequence to improve user engagement and retention. Additionally, I worked on refining the app’s questionnaire, a critical feature that powers its machine learning algorithm to deliver a highly personalized experience—the app’s core value proposition.
Onboarding



Objective:
Create an onboarding experience that effectively communicates the app's purpose and value through compelling storytelling and visually engaging imagery.
Process:
Developed storyboards to outline a narrative that aligns with the app's theme of personal growth and exploration.
Hand-drew key visual elements, creating a friendly and inviting atmosphere for our audience.
Results:
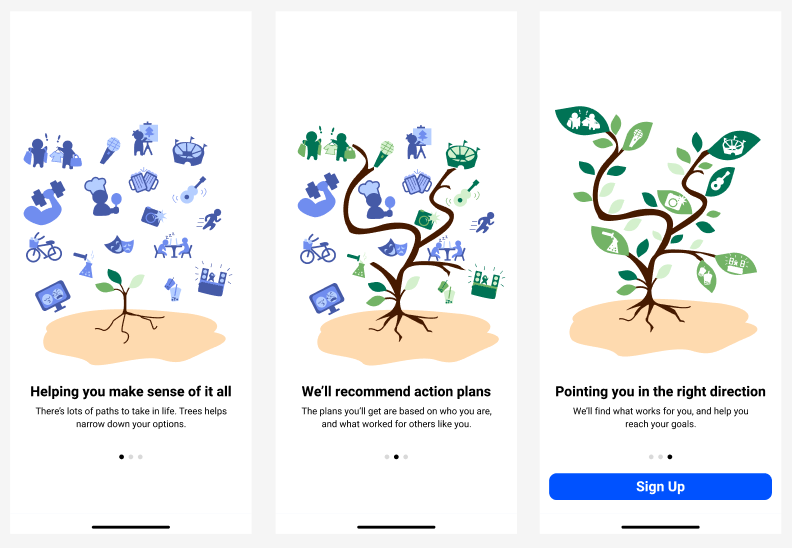
- The onboarding experience showcases the user as a tree sapling surrounded by various activity icons, symbolizing opportunities for growth.
-As users make selections, the sapling's branches grow around the chosen activities, with icons turning from blue to green to indicate their preferences.
-The final slides transform these selected icons into leaves, forming a lush tree, representing the user's. unique journey and personal development.
-This visual storytelling approach created a more engaging and memorable onboarding experience,
-This visual storytelling approach created a more engaging and memorable onboarding experience,
helping users understand the app's mission while fostering an emotional connection.
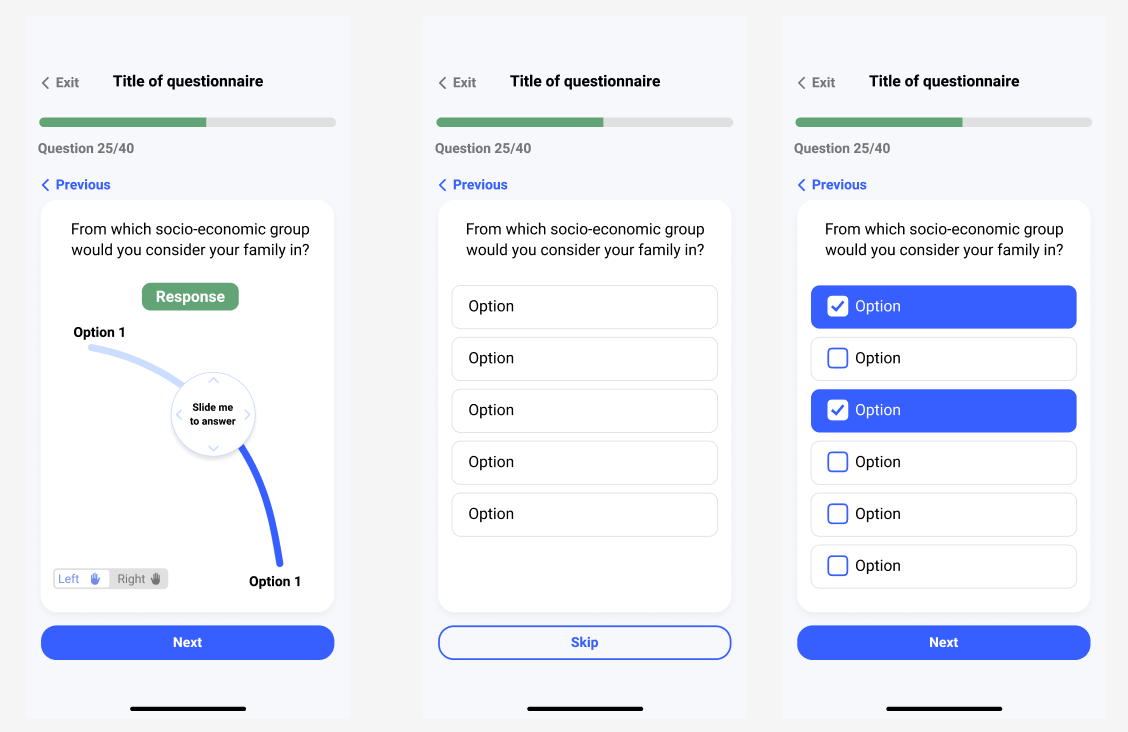
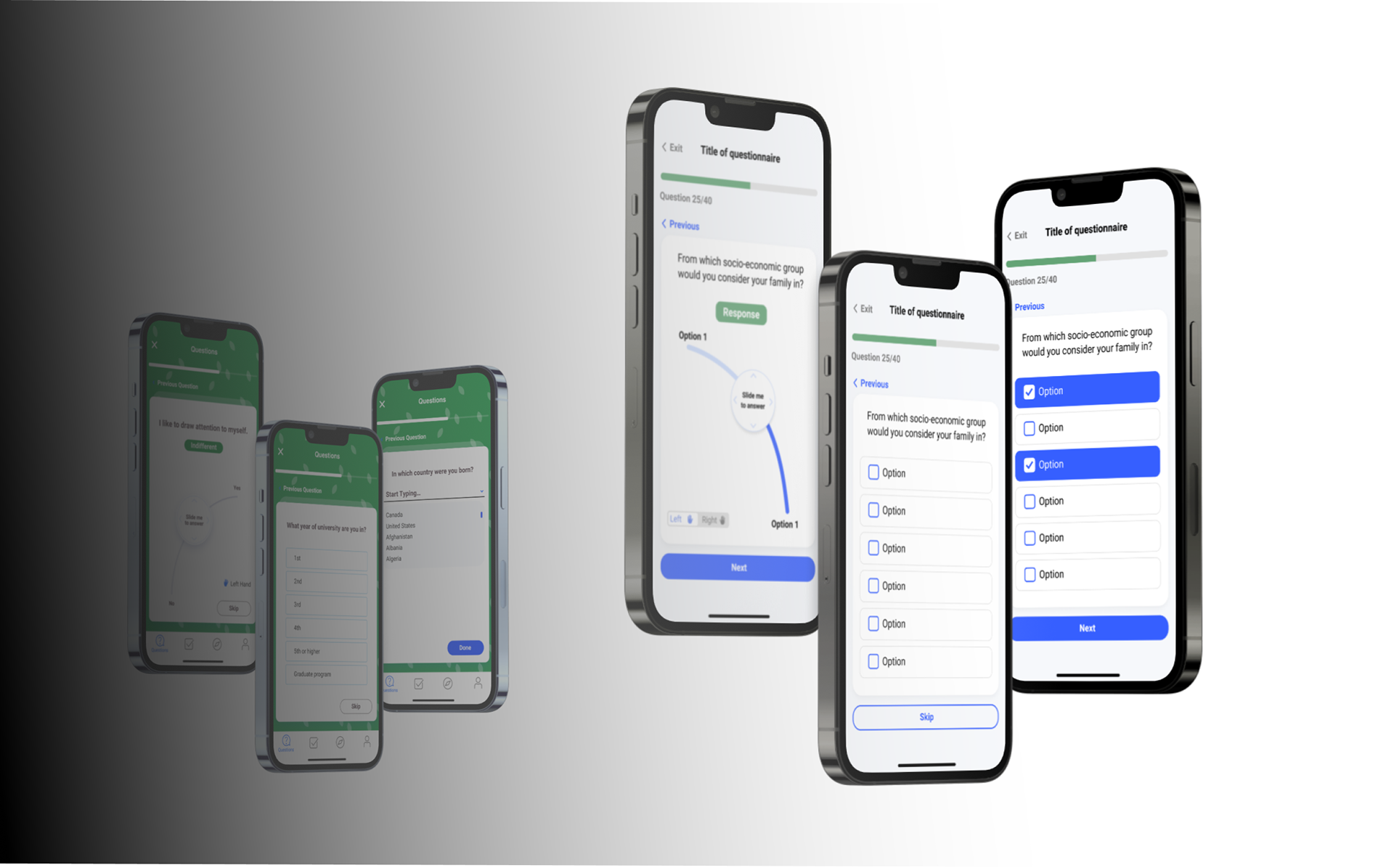
Questionnaire Interface



Objective:
Redesign the questionnaire interface to align with the new brand guide while making it more
intuitive and modern.
Process:
Issues:
-Users struggled to understand if the slider was set to "left-hand mode" or "right-hand mode."
-The progress bar lacked visibility, making it hard for users to track their completion.
-Multi-selection questions were unclear, leading to confusion about whether multiple
options could be selected.
Design Iterations:
-Explored multiple display options for mode selection and tested them for clarity.
-Developed and reviewed design prototypes with the team, focusing on improving hierarchy, visibility,
and alignment with the brand.
-Prioritized a clean, user-friendly interface that minimized cognitive load.
Results:
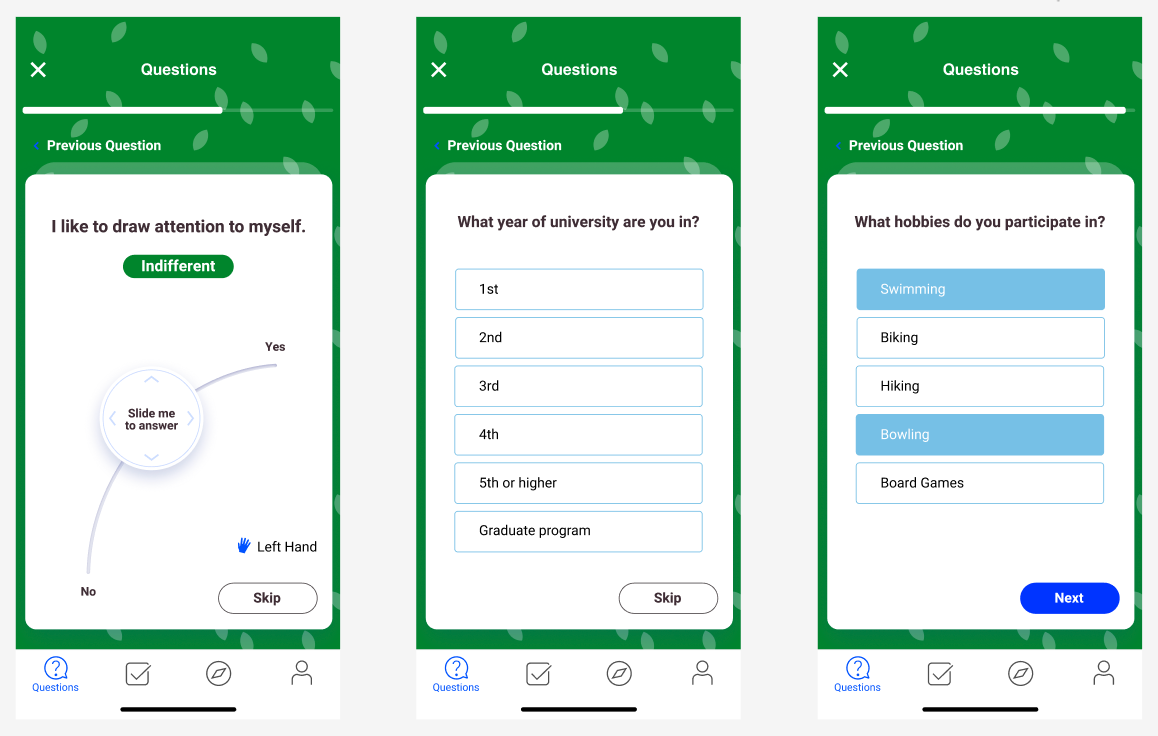
Improved mode selection interface:
Introduced a button system where the selected mode is highlighted (e.g., "switched" to the active side), while the inactive option is grayed out for clarity.
Enhanced progress tracking:
Added a green colored progress bar at the top of the screen.
Included a question counter to provide clear feedback on progress and remaining steps.
Clearer multi-selection questions:
Integrated checkboxes to make it obvious when multiple answers could be selected.
Overall, the questionnaire now features a modern, clean design that adheres to the new brand guide, improving usability and visual appeal.