Purrfect Paws Adoption Center
Overview
Purrfect Paws Adoption Center is a 2000's throwback to classic online point n' click games. Explore and find your next furry friend! This project began as a simple HTML exploration with forms and taking in user data. The design was intended to mimic going onto an adoption website which has now grown into mimicking the steps of going into a physical store and filling out an adoption form in person.
Original Version


Version 1 Analysis
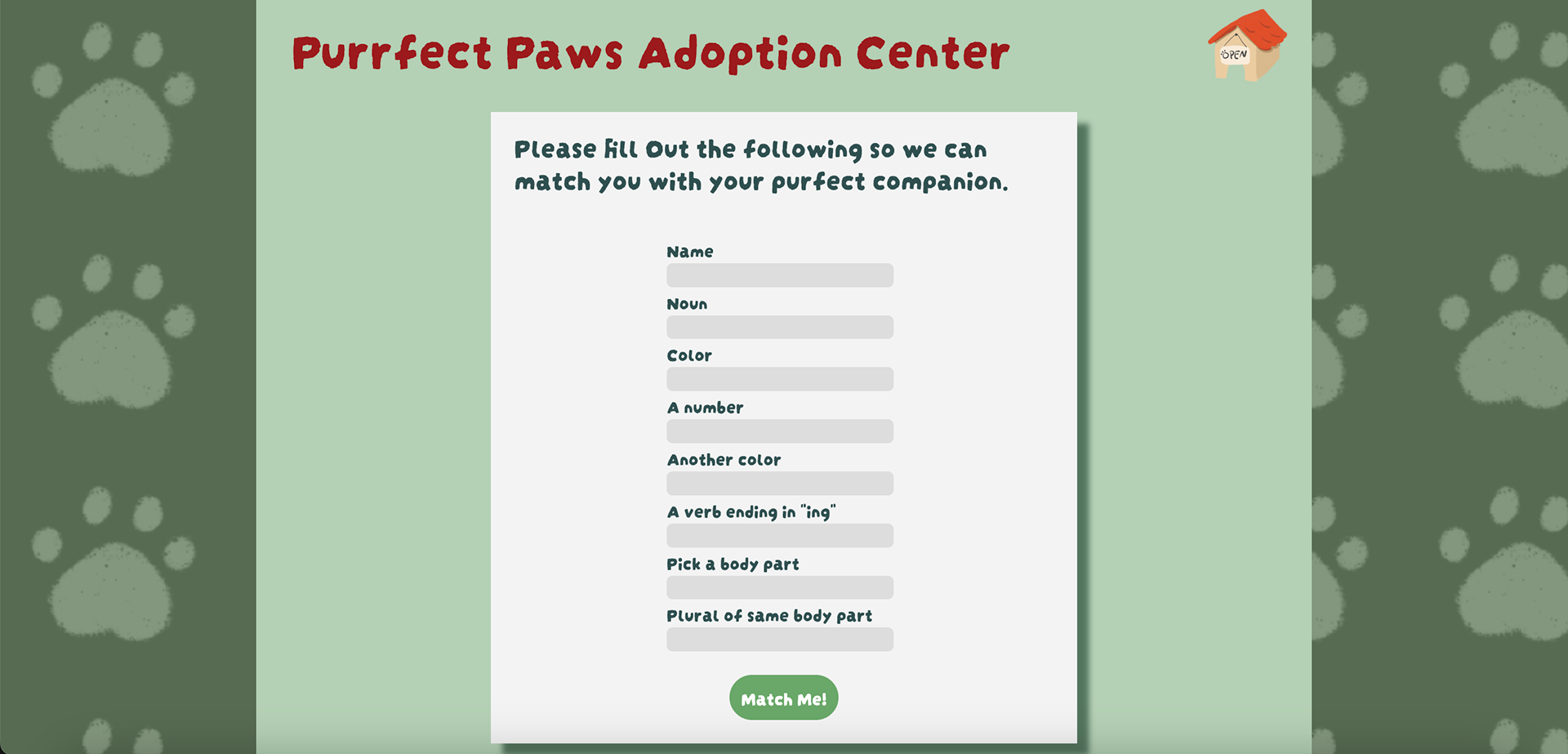
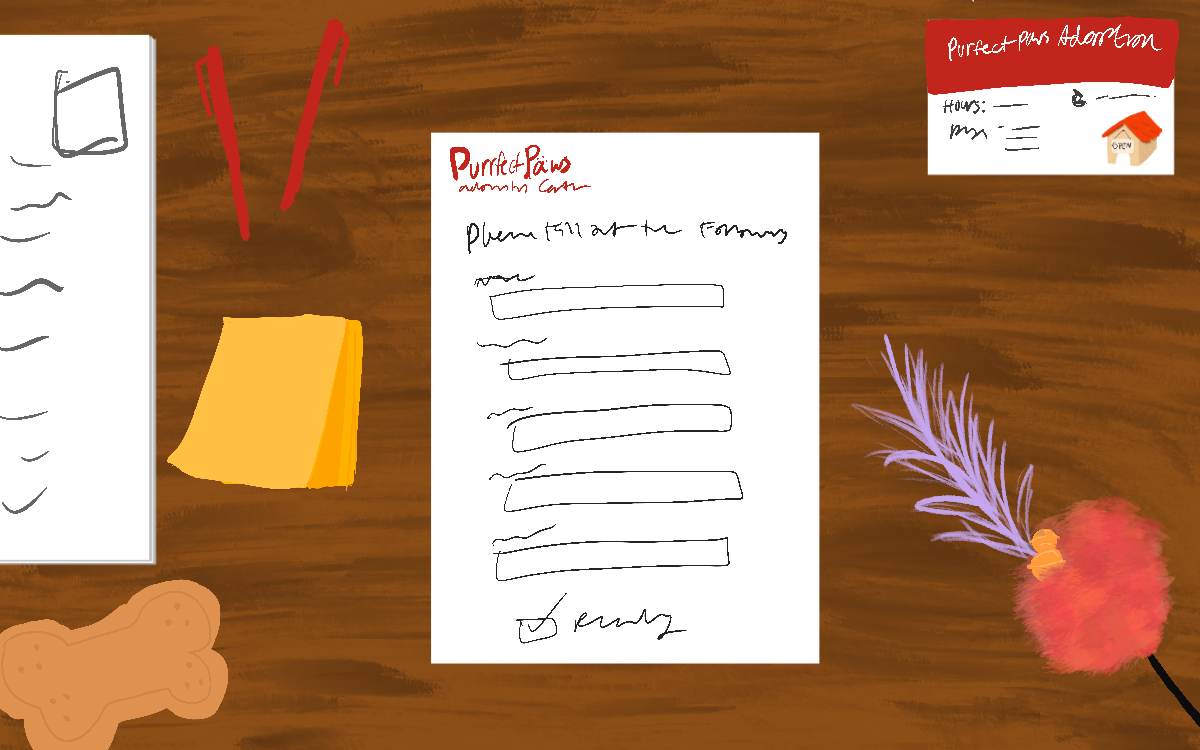
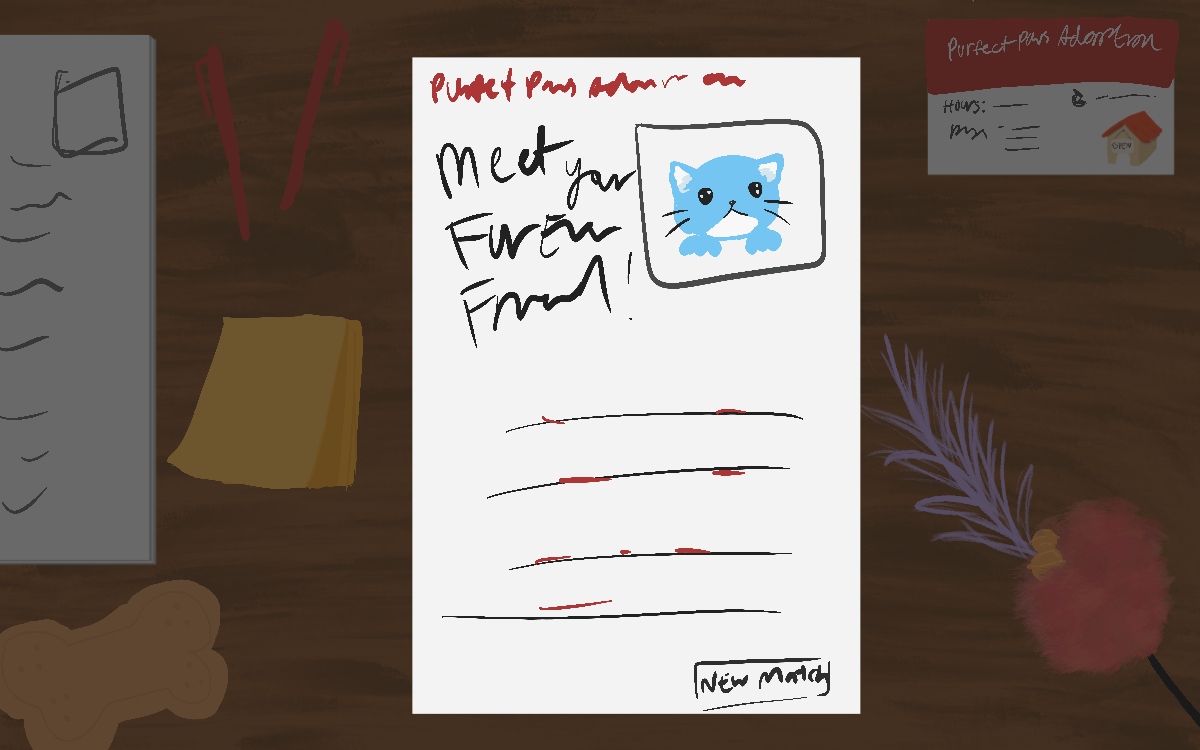
Objective- Create a Madlibs that simulate a typical online form experience, where users pretend to match with an kitten that is available for adoption.
USABILITY TESTING RESULTS
Visibility - The form appeared at the bottom of the page without auto-scrolling or visual cues, leading users to miss it. User testing revealed that participants did not immediately know to scroll down.
Name Input - Users entered their own names instead of generating a random, playful name as intended.
Plans for Improvements
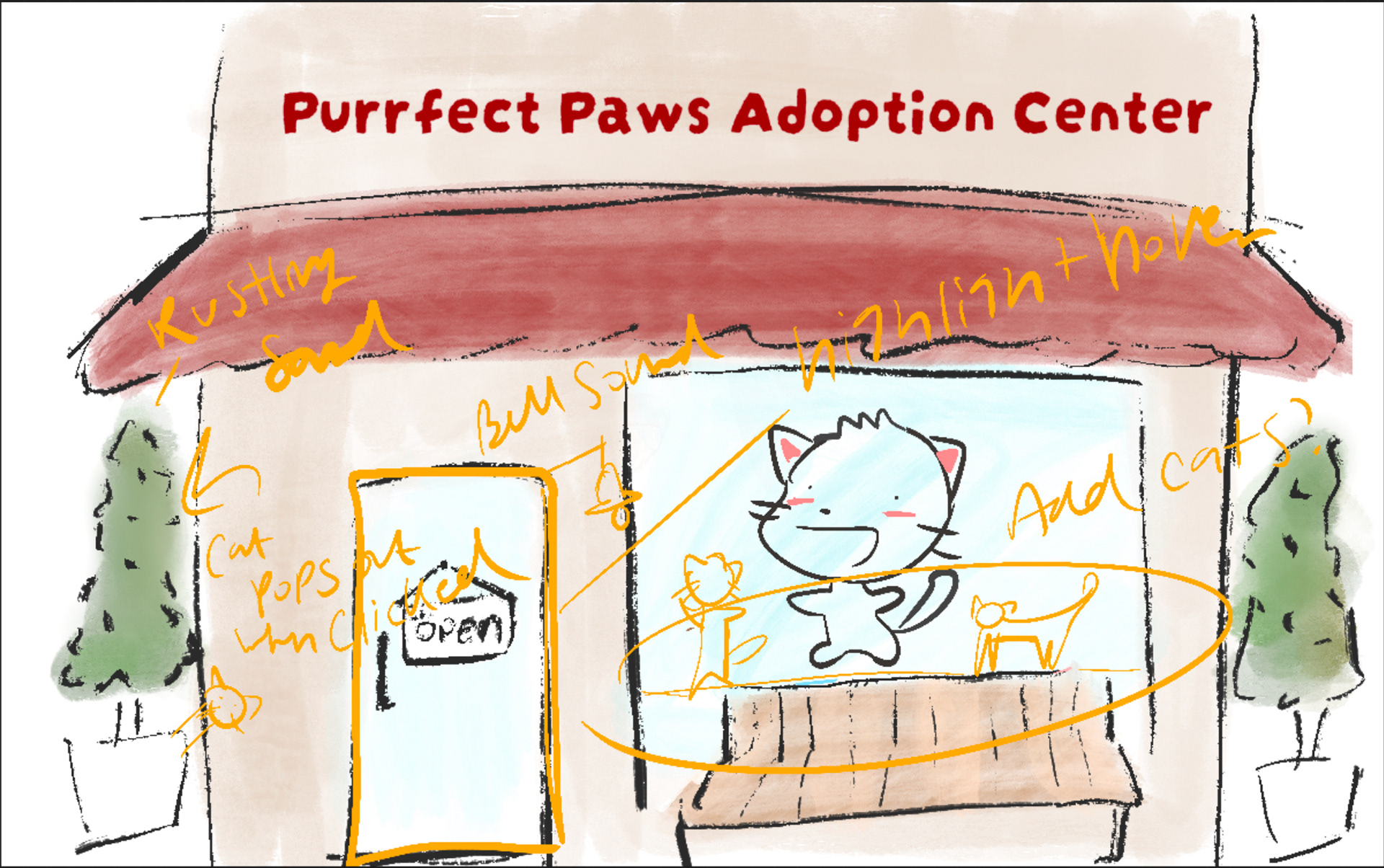
Sketches for new version




Version 1 intended to simulate the process of adopting a cat online. While a straight forward and quick process is most efficient for web, I wanted to swing the other direction. The objective was now to emulate the process of physically going to adopt a cat.
OBJECTIVE - Create a point and click inspired "game" to simulate adopting a cat in-person.
NEW TASKS
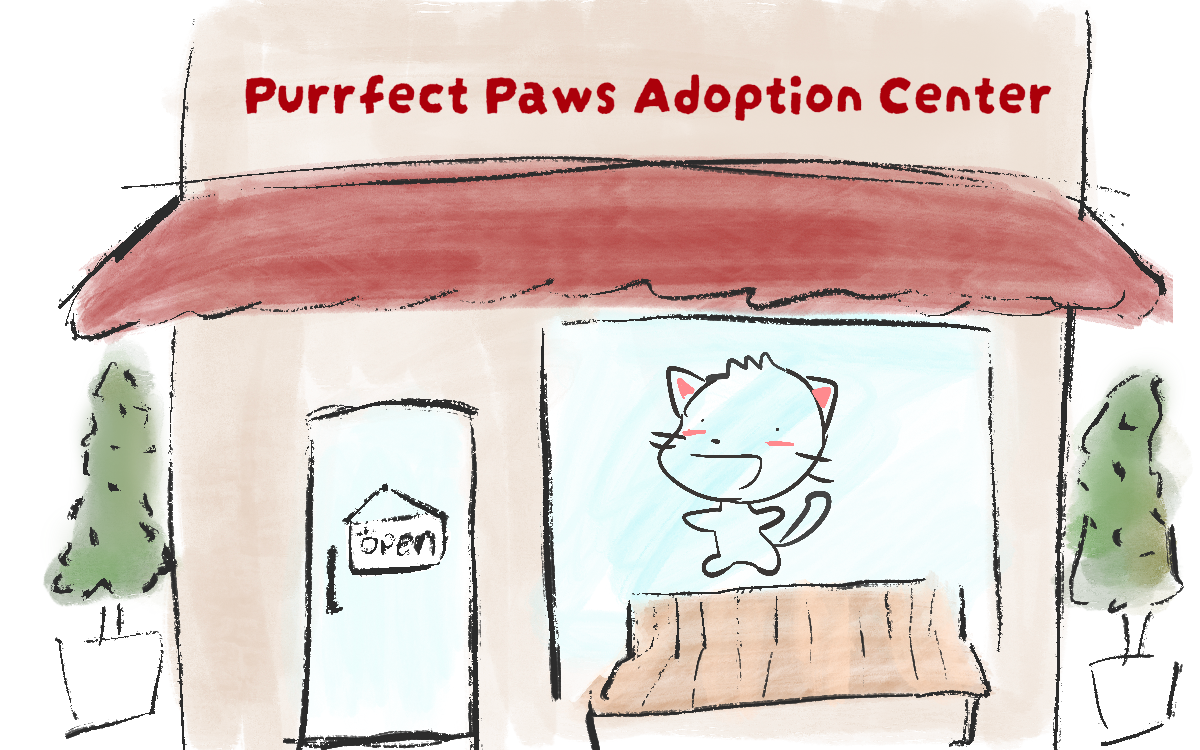
1. Create a store front and inside, Users will have to "enter", find the form, fill out the form.
2. Add micro-interactions with the the elements outside and inside.
3. Create colored images of cat that corresponds with user input.
4. Sound effects.
Current Version




Version 2 Analysis
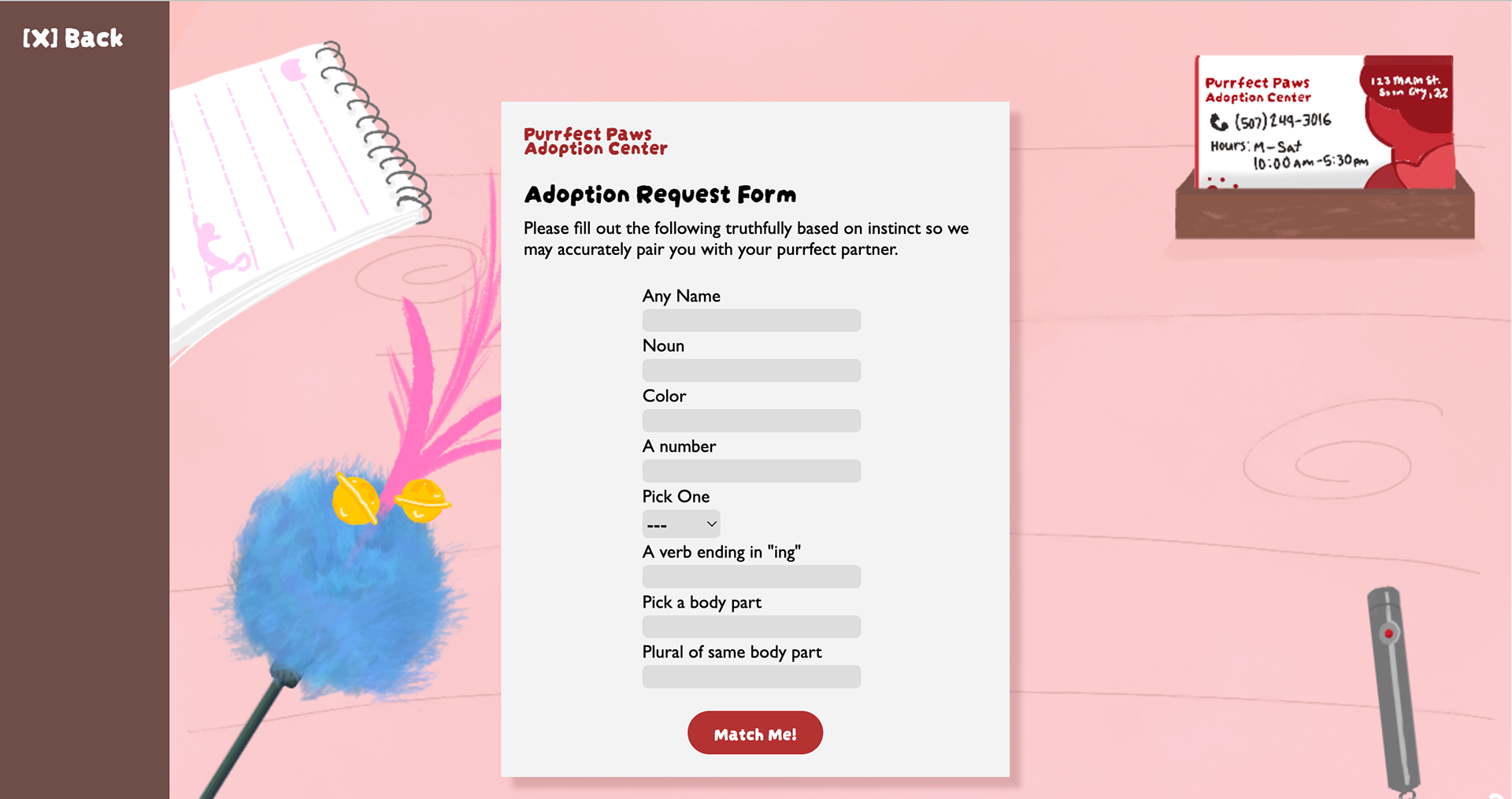
In this version, the user is met with a adoption store front with 3 interactive elements that glow when hovered and playful background music. When the elements are clicked cats appear and sound effects are played. When entering the shop they are met with the adoption form.
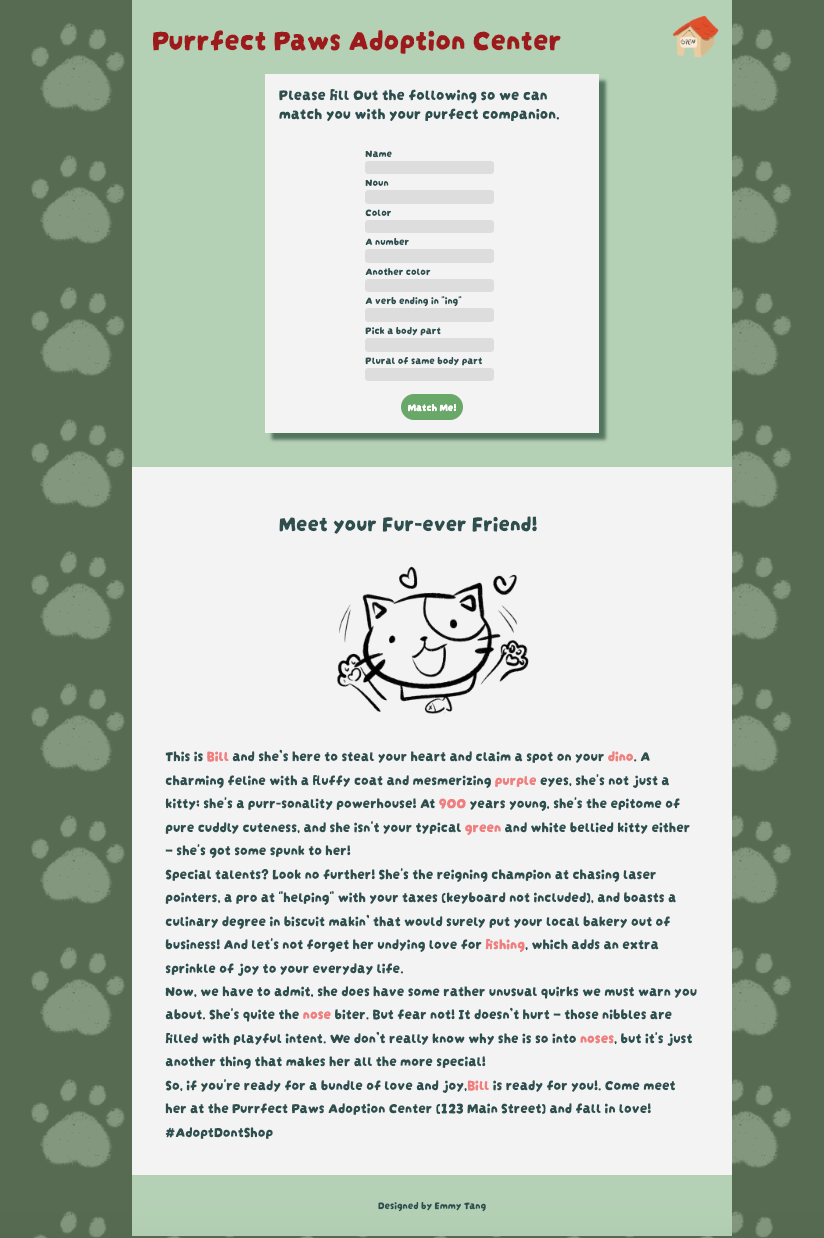
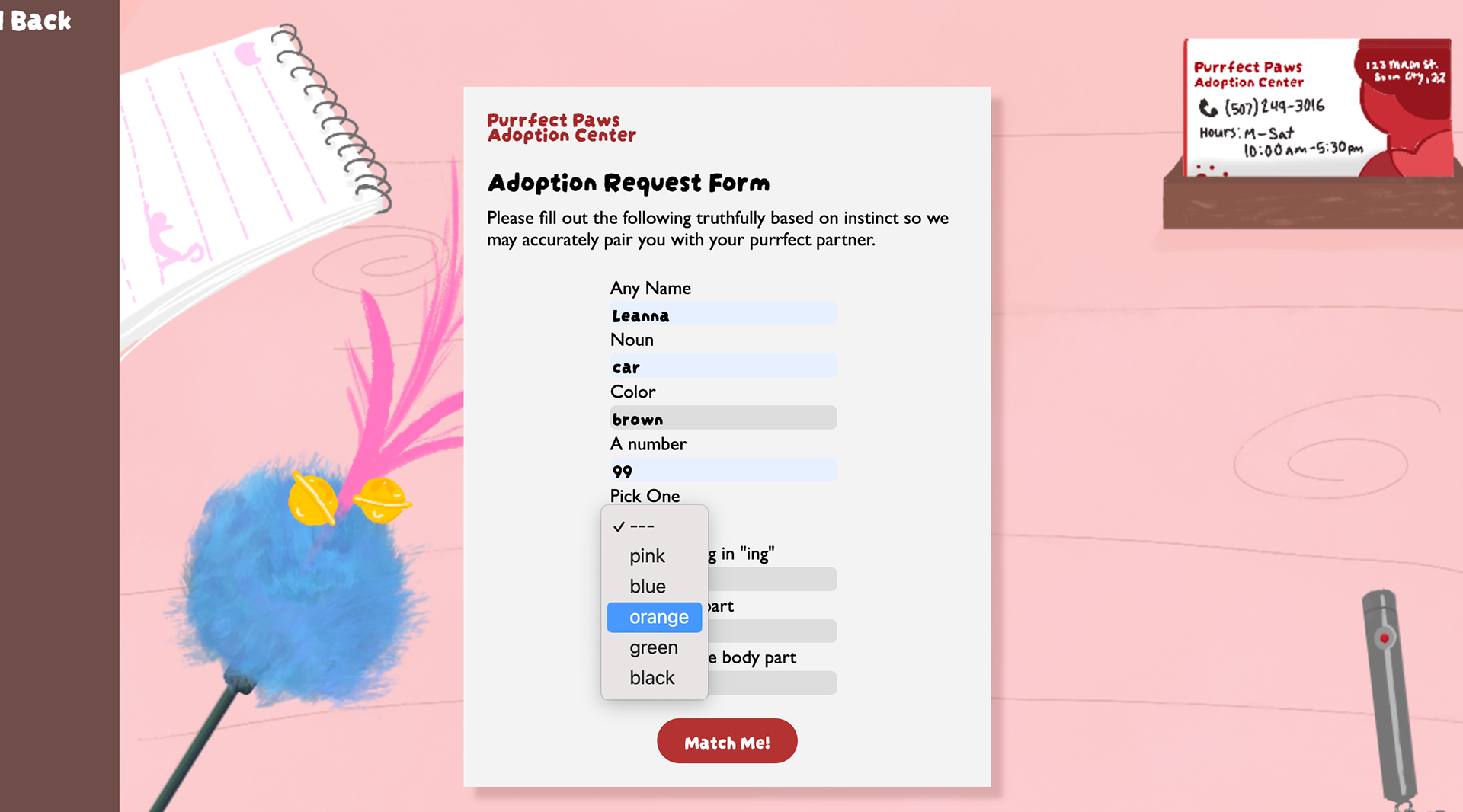
The form now says "Any name" rather than just "name" to lessen the likely hood they put their own name by accident.
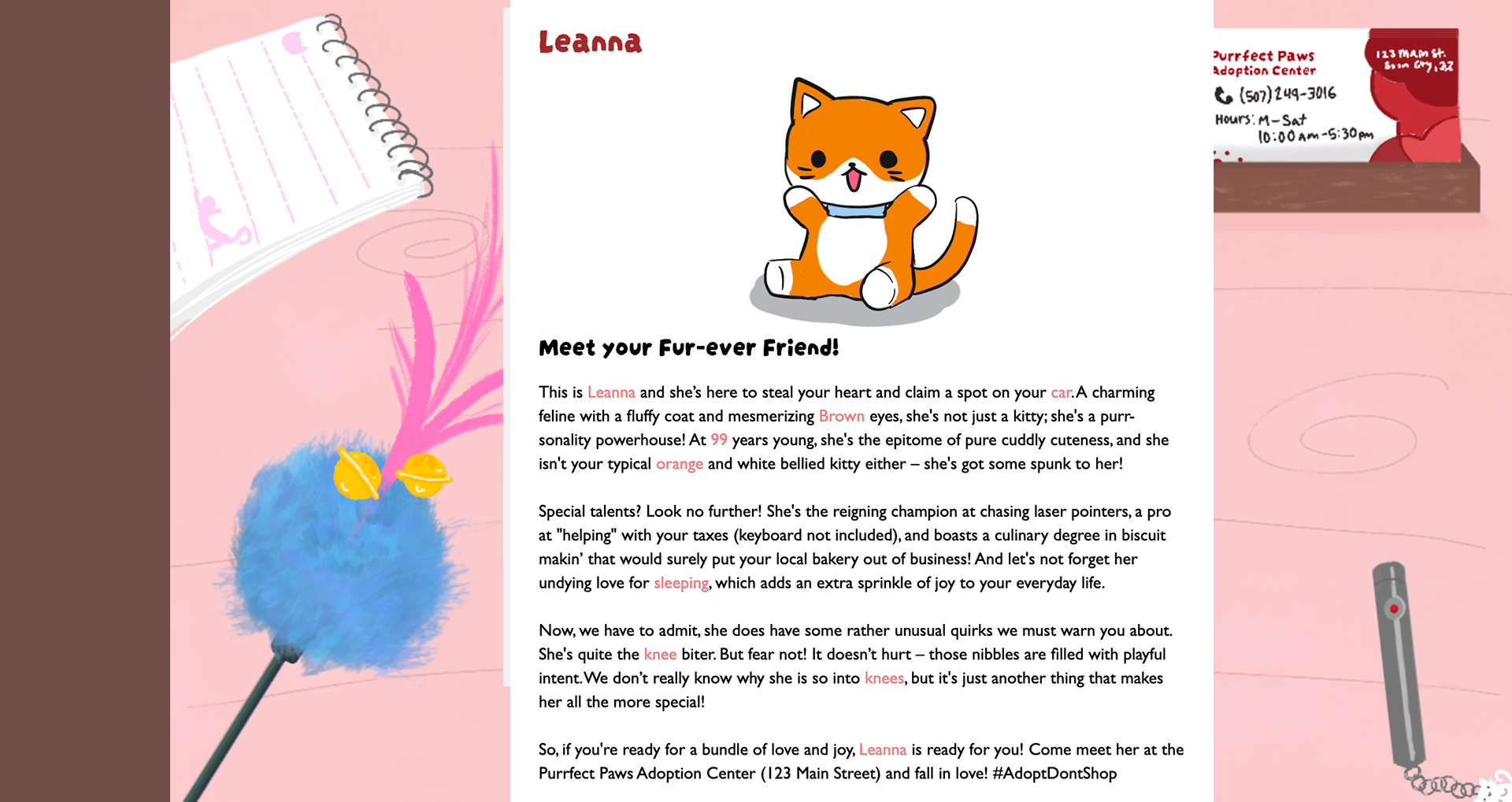
The color input has been changed to a drop down menu which coordinates to a matching photo that appears on the results page.
The results page displays as an overlay with a paper-flipping sound to better emulate being handed your results in person.
Unfortunately one downside to this direction is that it is no longer optimized for mobile
like the previous version.
Conclusion
I'm satisfied with how this version came out and I've received much positive feedback. Many players have commented how it makes them nostalgic for those old online browser games.
Moving forward, I would like to implement a way to interact with the items on the desk once you enter the shops and include more mirco-interactions to enhance the experience.